
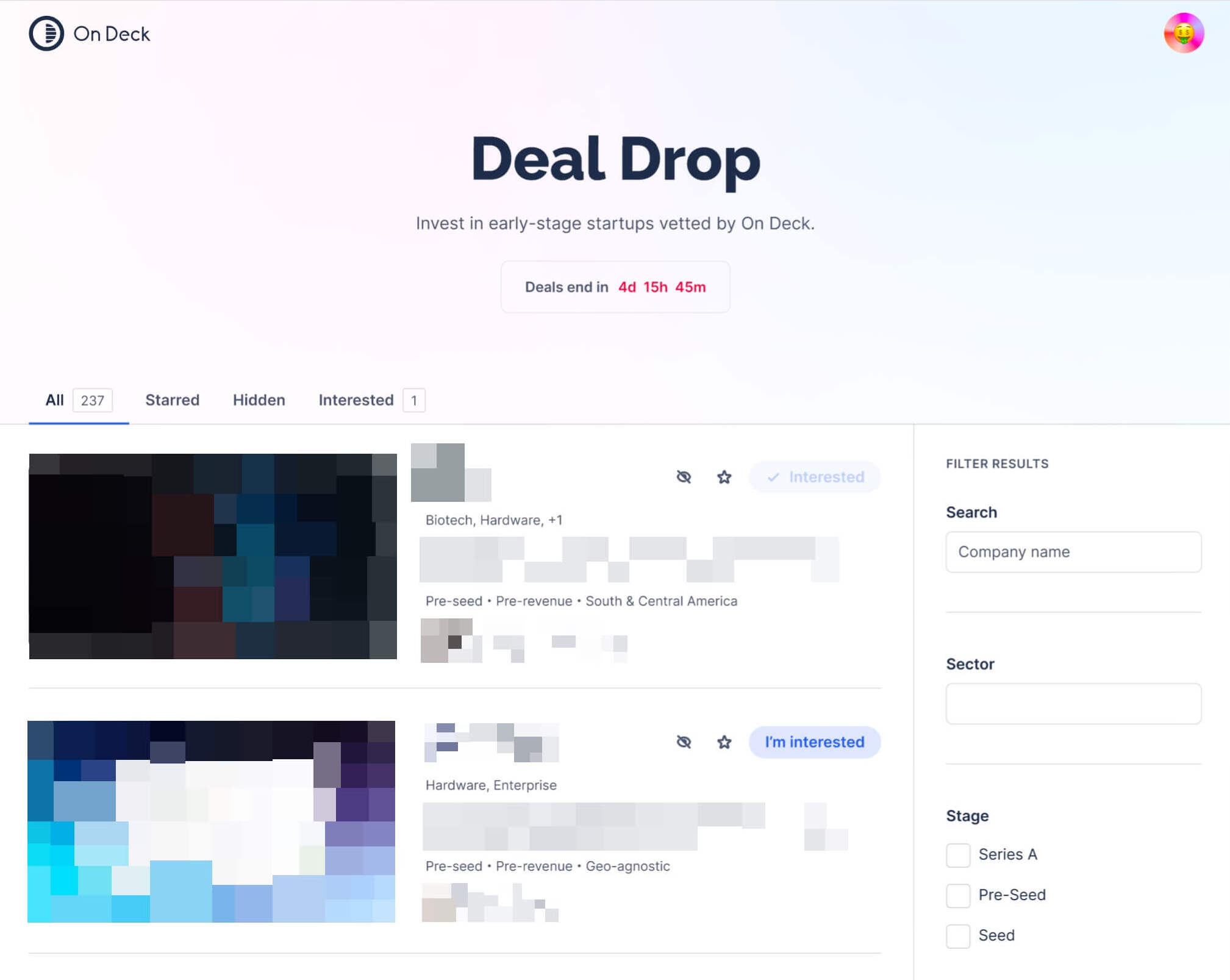
Deal Drop
- TypeScript
- React
- Next.js
- Vercel
- PostgreSQL
- Prisma
- GraphQL
- Apollo
- Auth0
Deal Drop is an async demo day platform. It connects On Deck portfolio companies with investors from within and beyond On Deck's ecosystem. Investors can search and browse companies and request introductions, which founders can manage through their own dashboard.
This was the first major project I led at On Deck, planning and coordinating the work of 3-4 engineers.
We've managed to build the platform from scratch and successfully launch in a couple of months. Each drop had ~30-70 companies and attracted ~500-1000 investors.